Pada kali ini Ane membuat artikel ini karena banyak yang nanya dan minta CpanelX kepada saya. Sebelumnya Ane juga tidak percaya dan berpikiran "Ah, Paling bohongan!" Setelah saya cek email masuk, ternyata benar Ane dapat CpanelX Gratis dari Rumah Web. Memang banyak juga yang telah membagikan tentang Cara Membuat CPanel X Gratis ini tapi banyak juga yang tidak work, alias troll. Kali ini saya akan share Postingan Cara Membuat CPanel X Gratis Support Bot yang bener-bener Work 100%.
Cara Membuat CPanel X Gratis Support Bot Facebook
Jika kemaren saya telah membahas tentang Cara Mudah Setting Crob Jobs di Cpanel, Maka kali ini saya akan membahas tentang Cara mendaftar Cpanel X Gratis dari rumahweb.com
1. Buka link berikut http://trial.rumahweb.com/
Catatan : Saya sarankan gunakan www.000webhost.com Jika link di atas sudah tidak gratis lagi.
2. Lalu masukkan :
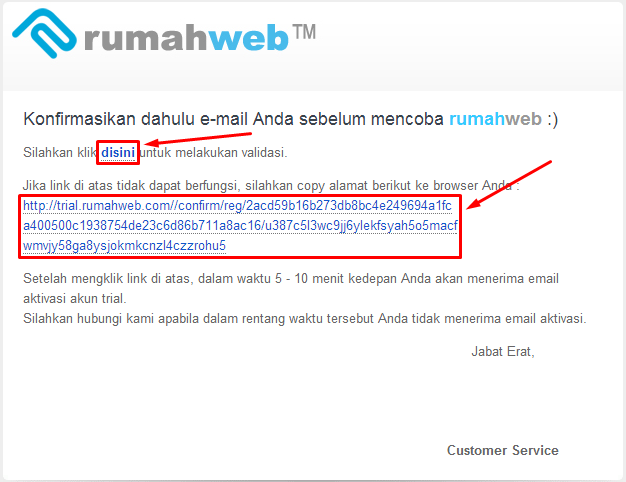
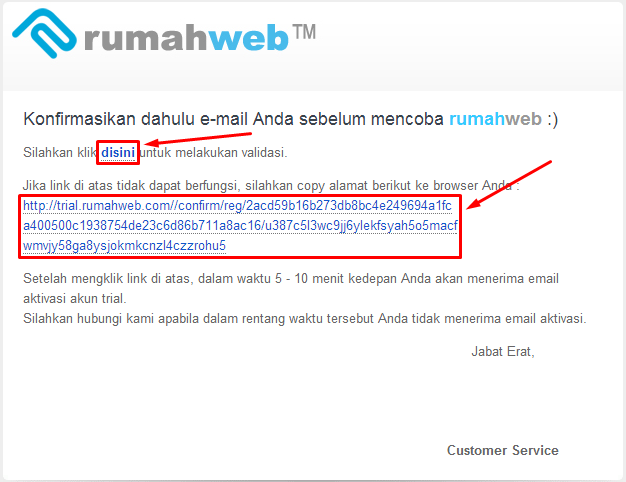
4. Jika sudah, Anda akan disuruh cek email yang anda daftarkan tadi.

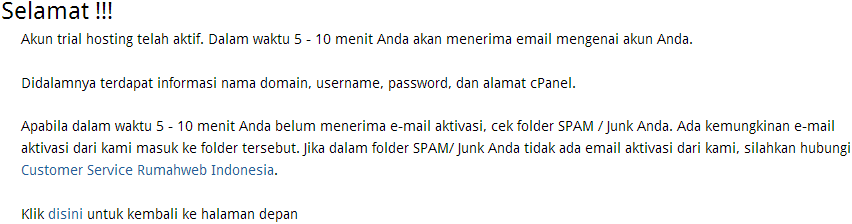
5. Selamat Anda sudah mendapat Cpanel X Gratis !!

7. Cek Email anda. Karena Username dan Password Cpanel akan di kirim lewat Email anda.
Tunggu paling lama 1-2 jam, Jika sudah di setujui & silahkan CpanelX sudah bisa agan gunakan. Cek dengan Upload Script di Cpanel hasil trick diatas, usahakan jangan script yang ilegal (porn, dll) karena akan di terminate. Saya sudah mencobanya, dan alhasil Script yang aku Upload work. Untuk Cara setting Cpanel amda bisa lihat postingan saya di Cara Mudah Setting Crob Jobs di Cpanel.
- Nama *
- Alamat Website *
- Email *
- Alamat *
- Kota *
- Propinsi *
- Telephone *
- Centang Tulisan: Saya menyetujui persetujuan di atas
- Tulis Huruf Sesuai Di Gambar
4. Jika sudah, Anda akan disuruh cek email yang anda daftarkan tadi.

5. Selamat Anda sudah mendapat Cpanel X Gratis !!

7. Cek Email anda. Karena Username dan Password Cpanel akan di kirim lewat Email anda.
Tunggu paling lama 1-2 jam, Jika sudah di setujui & silahkan CpanelX sudah bisa agan gunakan. Cek dengan Upload Script di Cpanel hasil trick diatas, usahakan jangan script yang ilegal (porn, dll) karena akan di terminate. Saya sudah mencobanya, dan alhasil Script yang aku Upload work. Untuk Cara setting Cpanel amda bisa lihat postingan saya di Cara Mudah Setting Crob Jobs di Cpanel.
Semoga bermanfaat !